การแต่งตัวอัษร
การแต่งตัวอักษร
การกำหนดแบบอักษร
ใน
เอกสาร HTML ถ้าเราไม่ได้กำหนดแบบตัวอักษร เมื่อแสดงบนบราวเซอร์
จะแสดงตัวอักษรที่เป็น ค่าพื้นฐาน (Default)
หากเราต้องการกำหนดแบบตัวอักษรเอกสามารถทำได้โดยใช้ Tag<font>
ตัวอย่างCode
การแสดงผล
ขนาดตัวอัษร
เราสามารถกำหนดขนาดของตัวอักษรได้ 2 วิธี
1. ในกรณีที่เป็นหัวข้อ (Heading) สามารถใช้คำสั่งต่อไปนี้
<H1>ขนาดใหญ่สุด</H1>
<H2>ขนาดใหญ่</H2>
<H3>ขนาดกลาง</H3>
<H4>ขนาดปกติ</H4>
<H5>ขนาดเล็ก</H5>
<H6>ขนาดเล็กสุด<H6>
2. ในกรณีทั่วไป จะใช้คำสั่ง <FONT SIZE=ค่าตัวเลข> เช่น
<FONT SIZE=3>ตัวอักษรขนาด 3</FONT> หรือ
<FONT SIZE=5>ตัวอักษรขนาด 5</FONT>
ตัวอย่างCode
การแสดงผล
สีตัวอักษรทั้ง2แบบ
สีของตัวอักษร สามารถกำหนดได้ 2 แนวทางคือ
1. ใช้คำสั่ง <FONT COLOR=ชื่อสี> เช่น
<FONT COLOR=red>ตัวอักษรสีแดง</FONT> หรือ
<FONT COLOR=green>ตัวอักษรสีเขียว</FONT>
2. ใช้คำสั่ง <FONT COLOR=รหัสสี> เช่น
<FONT COLOR=#FF00FF>ตัวอักษรสีชมพู</FONT> หรือ
<FONT COLOR=#0000FF>ตัวอักษรสีน้ำเงิน</FONT>
ตัวอย่างCode
การแสดงผล
ตัวเอียง ตัวหนา ขีดเส้นใต้
ลักษณะของตัวอักษร สามารถกำหนดได้ 3 แบบคือ
<I>ตัวเอียง</I>
<B>ตัวหนา</B>
<U>การกำหนดตัวอักษรวิ่ง </u>
ตัวอย่าง Code
ตัวขีดฆ่า ตัวยก ตัวห้อย
คำสั่งสำหรับกำหนดตัวอักษรตัวขีดฆ่า <S> </S>
คำสั่งสำหรับกำหนดตัวอักษรตัวยก <sup> </sup>
คำสั่งสำหรับกำหนดตัวอักษรตัวห้อย <sub> </sub>
ตัวอย่างCode
การแสดงผล
ตัวอักษรวิ่ง ตัวอักษรกระพริบ
การกำหนดตัวอักษรวิ่ง <MARQUEE direction="ทิศทางการวิ่ง"
width="ความกว้าง" height="ความสูง" scrollamount=ความเร็วในการวิ่ง
scrolldelay="เวลาหน่วง">ข้อความ</MARQUEE>>
UP วิ่งจากด้านล่างขึ้นด้านบน
DOWN วิ่งจากด้านบนลงด้านล่าง
LEFT วิ่งจากด้านขวาไปด้านซ้าย
RIGHT วิ่งจากด้านซ้ายไปด้านขวา
ตัวอย่างCode
<HTML>
<HEAD>
<TITLE>การทำตัวอักษรวิ่ง</TITLE>
</HEAD>
<BODY>
<marquee><font size=4 color="red">ราชธานีเก่า เมืองอู่ข้าว อู่น้ำ เลิศล้ำกานต์์กวี คนดีศรีอยุธยา </marquee>
</BODY>
</HTML>
การแสดงผล
| ราชธานีเก่า เมืองอู่ข้าว อู่น้ำ เลิศล้ำกานต์กวี คนดีศรีอยุธยา |
การกำหนดตัวอักษรกระพริบ <BLINK> </BLINK>
ตัวอย่างCode
<HTML>
<HEAD>
<TITLE>การกำหนดตัวอักษรกระพริบ</TITLE>
</HEAD>
<BODY> <BLINK>Siam2wed</BLINK>
</BODY>
</HTML>
การแสดงผล
การจัดตำแหน่งข้อความ
1. การกำหนดให้อยู่ตำแหน่งกึ่งกลางด้วยแท็ก Center <center> ...ข้อความ...</center>
2. การกำหนดตำแหน่งโดยใช้ Attribute ของแท็ก <p> โดยใช้ Attribute align รูปแบบดังนี้
<p align = "ตำแหน่ง"> ...ข้อความ...</p> ตำแหน่งที่สามารถระบุได้ คือ left center หรือ right
ตัวอย่างCode
<html>
<head>
<title>เว็บไทยดีดี :: webthaidd</title>
</head>
<body>
<p align=left>ข้อความอยู่ทางซ้าย</p>
<p align=center>ข้อความอยู่ตรงกลาง</p>
<p align=right>ข้อความอยู่ทางขวา</p>
</body>
</html>
<head>
<title>เว็บไทยดีดี :: webthaidd</title>
</head>
<body>
<p align=left>ข้อความอยู่ทางซ้าย</p>
<p align=center>ข้อความอยู่ตรงกลาง</p>
<p align=right>ข้อความอยู่ทางขวา</p>
</body>
</html>
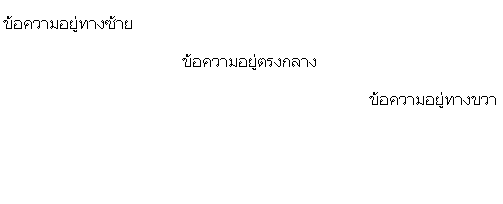
การแสดงผล
ที่มา
http://www.freescriptsplanet.com
http://www.bkk1.in.th/Topic.aspx?TopicID=7177
https://sites.google.com/site/cirayus/sux-kar-reiyn-ru/4-kar-cadkar-tahttp://
www.webthaidd.com/html/webthaidd_article_320_.htmlw-xaksr
http://www.bkk1.in.th/Topic.aspx?TopicID=7177
https://sites.google.com/site/cirayus/sux-kar-reiyn-ru/4-kar-cadkar-tahttp://
www.webthaidd.com/html/webthaidd_article_320_.htmlw-xaksr












ไม่มีความคิดเห็น:
แสดงความคิดเห็น